每次要開啟這個系列,一定是要先從前端開啟,今天先來介紹前端與如何在.net core中如何新增前端相關的檔案
HTML
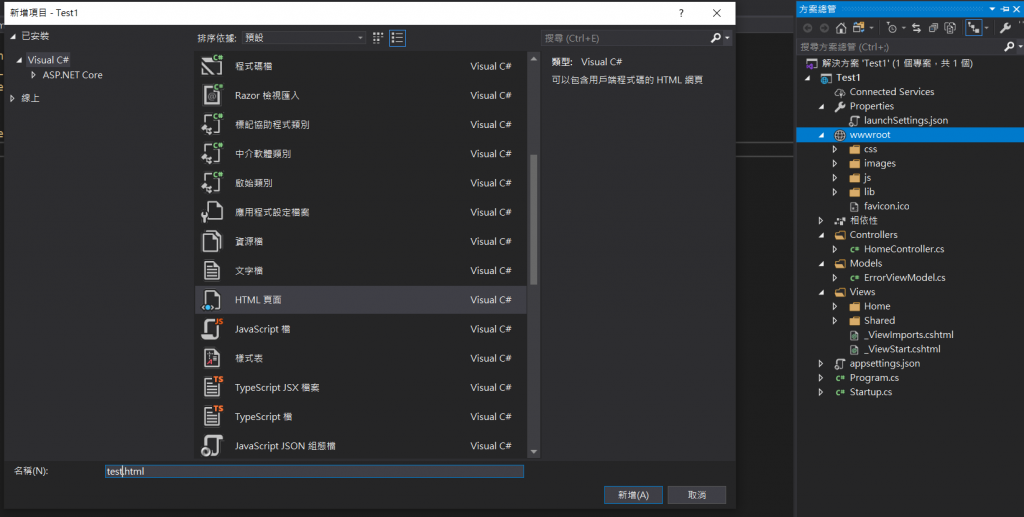
承接昨天新增的範例,我們先在wwwroot目錄下加入一個test.html
選擇新增項目->HTML

html網頁的基本架構相信大家都不陌生,主要可以分三塊
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form>
<input type="text" placeholder="please fill in" required autofocus />
</form>
</body>
</html>
JAVASCRIPT
一樣不免俗還是要強調,JavaScript不是Java,他正式的名稱叫ECMA-262,目前至2020為止,使用最新的版本為第11版
主要有三大塊
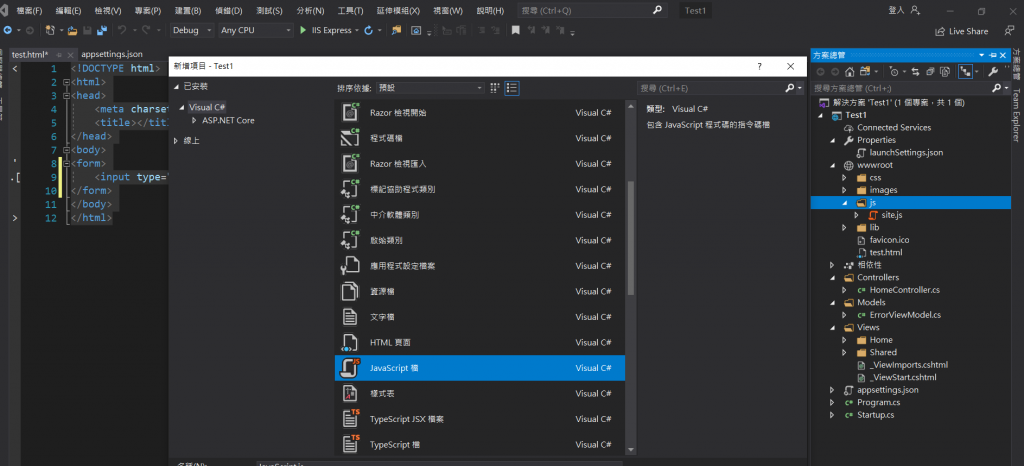
這邊就在wwwroot中new一個範例js並且在html檔案中引用吧!
wwwroot/js->新增項目->JavaScript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/JavaScript.js"></script>
<title></title>
</head>
<body>
<form>
<input type="text" placeholder="please fill in" required autofocus />
</form>
</body>
</html>
CSS
是W3C所定義出的一套標準,決定網頁如何顯示,顏色、字型、大小、框線...,最新的版本為CSS3,要了解css首先必須要瞭解選擇器(selector)、屬性(property)與值(value),是使用區塊包裹,很簡單的例子如下,定義所有p段落的字體顏色為紅色,其中選擇所有p標籤,定義color屬性的值為red。
<style>
p{
color:"red";
}
</style>
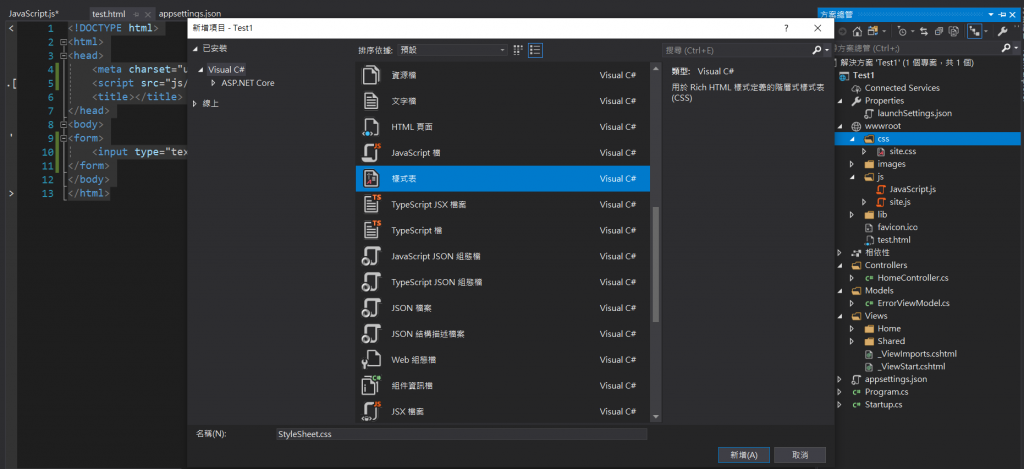
接著就來加入一個style.css的檔案,一樣在wwwroot中new一個範例
wwwroot/js->新增項目->樣式表
一般引用css都會放在中的標籤內。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link href="css/StyleSheet.css" rel="stylesheet" />
<script src="js/JavaScript.js"></script>
<title></title>
</head>
<body>
<form>
<input type="text" placeholder="please fill in" required autofocus />
</form>
</body>
</html>
以上就是簡單介紹Html/JavaScript/CSS,下一章就會介紹如何生成.net core模型,我們會從一個空專案開始實作。
